Top videos
In this tutorial, we'll go over how to use the viewport settings when adding scrolling effects to your WordPress website using Elementor.
You'll learn how to:
✔︎ Add scrolling effects to your website or landing page
✔︎ Use motion effect's speed slider
✔︎ Set your animations according to the viewport
Read more on Motion Effects here: https://elementor.com/blog/int....roducing-motion-effe
Get Elementor Pro: https://elementor.com/pro/
In this tutorial, we’ll create a popup with a mouse track effect that you can add to your WordPress website using Elementor.
You'll learn how to:
✔︎ Create a mouse track effect animation
✔︎ Use position absolute
✔︎ Set conditions and triggers
Note: Mouse track effects do not work on mobile or tablet because they don’t use a mouse.
Read more on Motion Effects here: https://elementor.com/blog/int....roducing-motion-effe
Get Elementor Pro: https://elementor.com/pro/
Create Block Theme has a fantastic new feature that enables theme developers to add external fonts to their block theme. Whether you want to download a font from Google fonts, or install a font you've downloaded elsewhere, Create Block Theme makes it painless to add them to your block theme.Presentation Slides »
---
View this video and others on WordPress.TV: https://wordpress.tv/2022/12/0....9/manage-your-block-
👋🏼 Help us improve by answering this short survey: http://elemn.to/survey-time
In this tutorial, we will go over the responsive features and options in Elementor. We’ll review the basics of responsive design, and optimize a website’s header, content, and footer, using Elementor's responsive section, column, and widget settings.
This tutorial will cover:
✔︎ Responsive features
✔︎ Responsive menu
✔︎ Responsive font styles
✔︎ Device-specific settings
✔︎ And much more!
Don’t forget to subscribe to our channel!
Get Elementor: https://elementor.com/
Get Elementor Pro: https://elementor.com/pro/
00:00 - 01:01 - Intro - What We’ll See in this Tutorial
01:02 - 04:08 - Elementor’s Responsive Features
04:09 - 05:59 - Responsive Menu
06:00 - 07:47 - Column Width & Wrapping
07:48 - 08:48 - Responsive Font Styles
08:49 - 09:34 - Hide and Show Elements on Different Devices
09:35 - 10:08 - Reverse Column Order in Different Viewports
10:09 - 11:24 - Hide & Show Elements - Best Practice
11:25 - 12:12 - Responsive Widget Options
12:13 - 13:56 - Recap - What We Learned in this Tutorial
In this Tips & Tricks Tutorial, we learn how to create responsive-friendly Image Hotspots entirely with Elementor. Adding a layer of playful UX is a great way to increase website conversion rates and really make them stand out!
We use Elementor’s Image and Flip Box widgets to build this effect while going over the fundamentals of absolute positioning.
This tutorial will cover:
✔︎ How to create and use Image Hotspots
✔︎ Understand the Image and Flip Box widgets
✔︎ Absolute positioning
✔︎ Responsiveness with Absolute positioning
✔︎ Column Alignment
✔︎ And more!
Don’t forget to subscribe to our channel!
Get Elementor: https://elementor.com/
Get Pro: https://elementor.com/pro
Check out these tutorials to learn more about custom positioning:
1. How to Use Absolute & Fixed Custom Positioning in Elementor:
https://youtu.be/vJ851SD-6u0
2. Do’s & Don’ts: Absolute & Fixed Position in Elementor:
https://youtu.be/RA0T52VB2Os
3. How to Use Custom Positioning Units For Best Mobile Responsive Behavior:
https://youtu.be/x5mrXwfavU0
Note: This is an advanced tutorial, if you are facing difficulties keeping your flip-box icon responsive, try setting it to the top left corner by following these steps:
Click your flip-box widget and in the Style tab, set the Alignment to left and Vertical Alignment to Top
In this tutorial, we will show you how to add a Hello Bar with an evergreen timer using Elementor's Popup Builder.
You will also learn how to copy / paste an image widget, use minus margin and more.
Learn More: https://elementor.com/popup-builder/
Get Elementor Pro: https://elementor.com/pro/
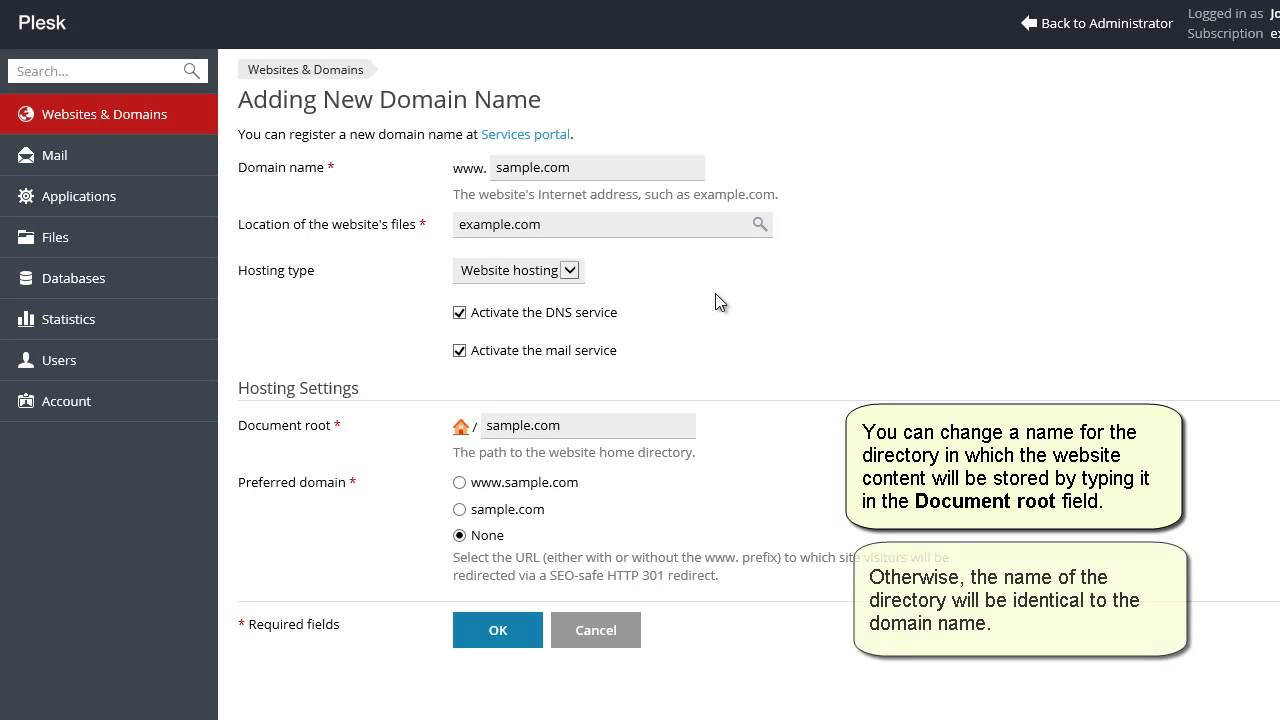
Learn how to add a subdomain to a domain associated with your subscription.
Try Plesk Onyx for free: http://hubs.ly/H04HvFJ0
Documentation and help: http://hubs.ly/H04KJTn0
Learn more about Media Settings and how WordPress stores images. This tutorial forms part of a series of videos about Settings in the Dashboard.
---
View this video and others on WordPress.TV: https://wordpress.tv/2022/10/1....9/managing-settings-
What if effortlessly creating performant, fluid, and idiomatic frontend interactivity on block-based WordPress sites was possible? Imagine plugins providing interactions like "heart this post" or "add to cart" without page reloads. Picture instant search, commenting, and native full-page transitions as best-in-class built-ins without complex scaffolding or external tools. Envision achieving this in any block theme by default, without sacrificing PHP server rendering and the plugin ecosystem for a JS runtime. Visualize block developers easily declaring and extending such behaviors in a way that is immediately familiar and compatible with the block ecosystem.
That’s what we aim to explore and unlock with the Interactivity API.
This session features a live product demo presented by Michal Czaplinski, one of the developers who has brought the Interactivity API to fruition. Following the demo Michal answers questions posed by the audience.
Also check the WordPress Developer Hours: Interactivity API (APAC/EMEA) session with Mario Santos and Luis Herranz: https://www.youtube.com/watch?v=6ghbrhyAcvA&list=PL1pJFUVKQ7ETApyQQlt3pLNjPx2HrQwl5&index=4
___________________________________________
View this video and others on WordPress.TV: https://wordpress.tv/2023/04/1....8/developer-hours-in
___________________________________________
Links from the talk:
- Project repo: https://github.com/WordPress/b....lock-interactivity-e
- Movies demo: https://wpmovies.dev/
- Movies demo repo: https://github.com/WordPress/wp-movies-demo
- Proposal: https://make.wordpress.org/cor....e/2023/03/30/proposa
___________________________________________
0:00:00 - Introduction
0:02:40 - Showing the Interactivity API in action with the Movies demo
0:07:16 - The code behind the Movies demo
0:09:45 - Initialising state on the server in PHP
0:11:50 - Directives
0:13:48 - Persisting state
0:19:45 - Cache logic
0:24:30 - Client-side navigation
0:28:04 - Learning more about the Interactivity API
0:29:25 - Preact vs React
0:33:40 - Blocks and the Interactivity API
0:35:24 - Directives re-visited
0:36:36 - Actions and filters
0:38:56 - Previewing interactivity in the editor
0:41:24 - React, PHP, and the Interactivity API
0:43:20 - Built-in directives and custom directives
0:48:04 - Benefits of the Interactivity API
0:52:08 - Common or multiple stores
0:53:35 - Getting started and tooling
0:55:25 - Interactivity API vs Alpine.js
0:58:20 - Plugin or core
0:58:45 - Naming conflicts
1:01:36 - Wrap-up
#webdevelopment #frontend #javascript #wordpress #gutenberg #developer #blockdevelopment
WordPress 6.1, Misha, was released on November 1st, 2022 and is jam-packed with many new and exciting features inclusive of:
- Twenty Twenty-Three theme and variations
- New templates
- Better design tools
- Easier menu management
more
In this session we are going to unpack and do a live exploration of some major features which have been released in WordPress 6.1.Presentation Slides »
---
View this video and others on WordPress.TV: https://wordpress.tv/2022/11/1....7/wordpress-6-1-expl
In this video, we explain how the new Conditions window allows Elementor users the ability to define where global templates are applied.
Elementor Pro 2.0 added global templates like headers and footers. These templates are implemented across your entire site, or on any combination of pages of your choice.
But how do you define where each template should appear? Meet the new conditions window. Here you can define exactly where each template is implemented,whether it’s in a certain category, taxonomy, or even on a specific page.
Read more - https://elementor.com/introducing-theme-builder/
Get Elementor Pro 2.0 - https://elementor.com/pro/
The WordPress REST API is more than just a set of default routes. It is also a tool for creating custom routes and endpoints. In this tutorial, you’ll learn how to create custom routes and endpoints and test them using Postman.Presentation Slides »
---
View this video and others on WordPress.TV: https://wordpress.tv/2023/03/3....1/wordpress-rest-api
Join Ziv, Elementor Educator 🎓 for a webinar on Creating a Design System with Global Colors and Fonts with Elementor.
You'll learn how to:
✓ Create a homepage step-by-step with Elementor.
✓ Use Elementor’s free templates Library.
✓ Build a design system with Global Colors and Fonts, and understand how it can be applied to existing as well as new sites.
✓ Save the page as a template, with global styling already setup, and use it to create a contact us page.
✓ Learn how Theme Style & Global Colors and Fonts can be used together, to create an even more streamlined design system.
✓ Discover how to make your designs 100% responsive.
In this tutorial, we will go over the landing pages builder in Elementor.
We will review how to create and manage landing pages from one dedicated location.
This tutorial will cover:
✔︎ The landing pages section
✔︎ How to create a landing page
✔︎ Landing pages templates library
✔︎ Landing pages management
✔︎ And much more!
Don’t forget to subscribe to our channel!
Get Elementor: https://elementor.com/
Get Pro: https://elementor.com/pro
Timestamps:
00:00 - Intro to the Landing Page Builder
00:39 - Landing Pages Library
02:02 - Landing page options and editing
02:32 - Managing landing pages
---
View this video and others on WordPress.TV: https://wordpress.tv/2023/06/1....9/wpphotos-moderator
Join Ziv Geurts, Designer & Elementor’s Lead Educator, for a step-by-step walkthrough on how to use Elementor’s responsive settings to make sure your sites look great on tablet and mobile devices. The demo site is built with Elementor Pro, but the webinar will cover many topics relevant to all users.
6 Takeaways:
✓ Optimize and style navbar hamburger menus for tablet and mobile [PRO]
✓ Use Elementor’s responsive settings to create device specific designs
✓ Control column width and alignment per device
✓ Use relative units that scale better on devices, such as EM and %
✓ Optimize your Global Fonts for different viewports
✓ Manage Motion Effects for tablet and mobile devices [PRO]
Links mentioned in the Webinar:
1. How to Use Column Alignment: https://youtu.be/htUvG2Y5vaY
2. How to Use Motion Effects Viewport Settings: https://youtu.be/0pjPb8orwXM
3. Global Colors & Fonts Webinar: https://youtu.be/OvETB43I7_w
Don’t forget to subscribe to our channel!
Get Elementor: https://elementor.com/
Get Pro: https://elementor.com/pro
TIMESTAMPS:
00:00 Introduction
01:52 Site overview on tablet & mobile devices
03:30 Optimize & style the navbar hamburger menu for tablet and mobile
06:51 Tweak the header for mobile, device icons & alignment
09:30 Create device specific layouts using column width & responsive visibility
12:50 Optimize your global fonts for different viewports, understand default behavior & use EM to save time
18:28 Build a simple 2 column, text and image design & apply motion effects with mobile in mind
24:28 Tweak your buttons per device & understand the impact of changing values with settings that don’t have device icons
26:04 PX vs. % use relative units that scale better on devices
27:37 Applying Elementor’s responsive settings to create a custom footer layout for tablet and mobile
How to add website
Learn how to add different types of contact forms to your site.
---
View this video and others on WordPress.TV: https://wordpress.tv/2022/10/1....9/adding-a-contact-f
In this short video tutorial, we will explore seven ways to improve your site's security.
---
View this video and others on WordPress.TV: https://wordpress.tv/2023/07/1....1/7-tips-to-improve-
In today's session, we are going to look at how we can personalize our 404 template when using a block theme. A 404 page is also known as an error page or page not found.
---
View this video and others on WordPress.TV: https://wordpress.tv/2022/09/2....8/personalizing-your




![Create Responsive Image Hotspots with Elementor [Advanced Tutorial]](https://i.ytimg.com/vi/GlwuG8DAaDA/maxresdefault.jpg)