Top videos
In this short video tutorial, we will explore seven ways to improve your site's security.
---
View this video and others on WordPress.TV: https://wordpress.tv/2023/07/1....1/7-tips-to-improve-
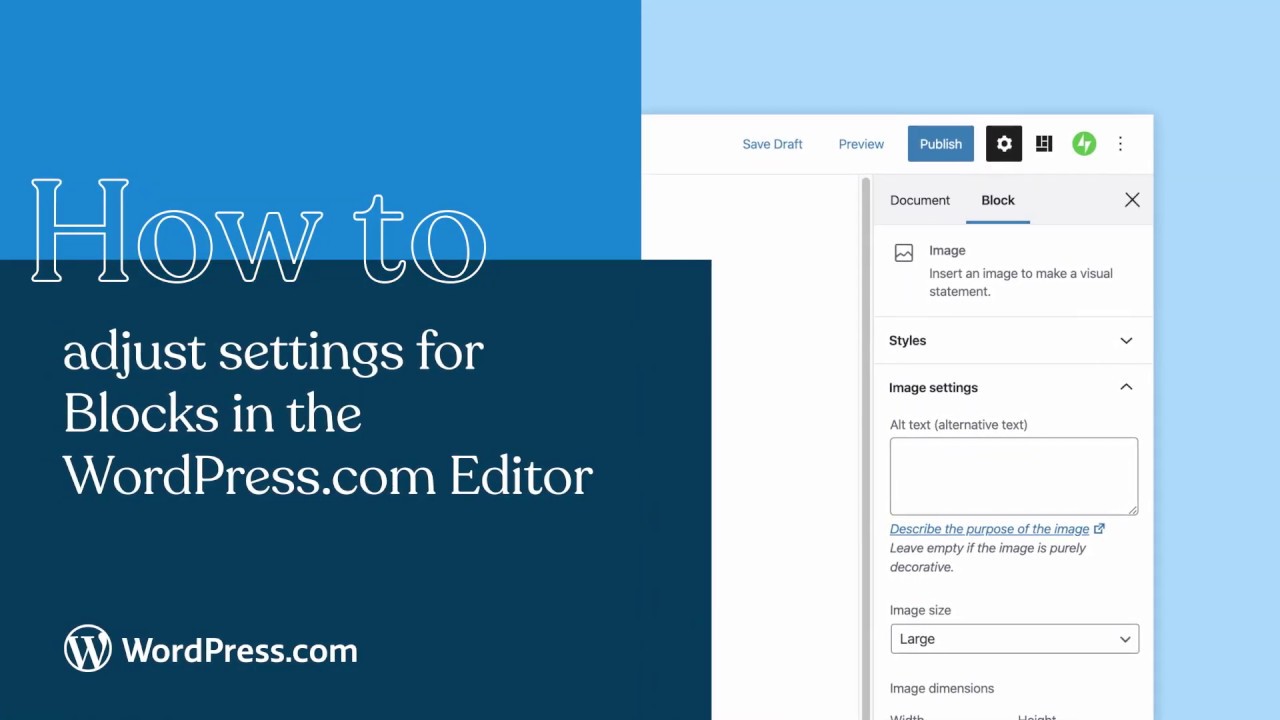
In this video, you'll learn to customize settings for Blocks in the WordPress.com Editor. Find and configure block settings for paragraph, image and all other blocks you need to add content and functionality to your pages and blogs posts.
Find more support: https://bit.ly/3e2dBSv
Login or create a new account. https://bit.ly/blockslogin
Templates are groups of blocks combined to create a design for a webpage. You could also say templates can be described as a full-page layout that includes things like header, sidebar and footer areas. This Tutorial will explore using, editing and adding templates to customize your site by giving your posts and pages their own unique look and feel.
---
View this video and others on WordPress.TV: https://wordpress.tv/2022/11/3....0/using-page-templat
With WordPress now powering over 40% of the web, website owners need to think more about online security. Almost every week a new plugin vulnerability is found and patched, leading to concerns about the security of WordPress.
Fortunately for the new plugin developer, the WordPress developer handbook has an extensive section on Plugin Security. If followed, plugin vulnerabilities can be drastically reduced, and the entire ecosystem is protected.
This tutorial will introduce the new developer to the first 5 areas of plugin security, using easy-to-understand examples.Presentation Slides »
---
View this video and others on WordPress.TV: https://wordpress.tv/2023/02/0....3/introduction-to-se
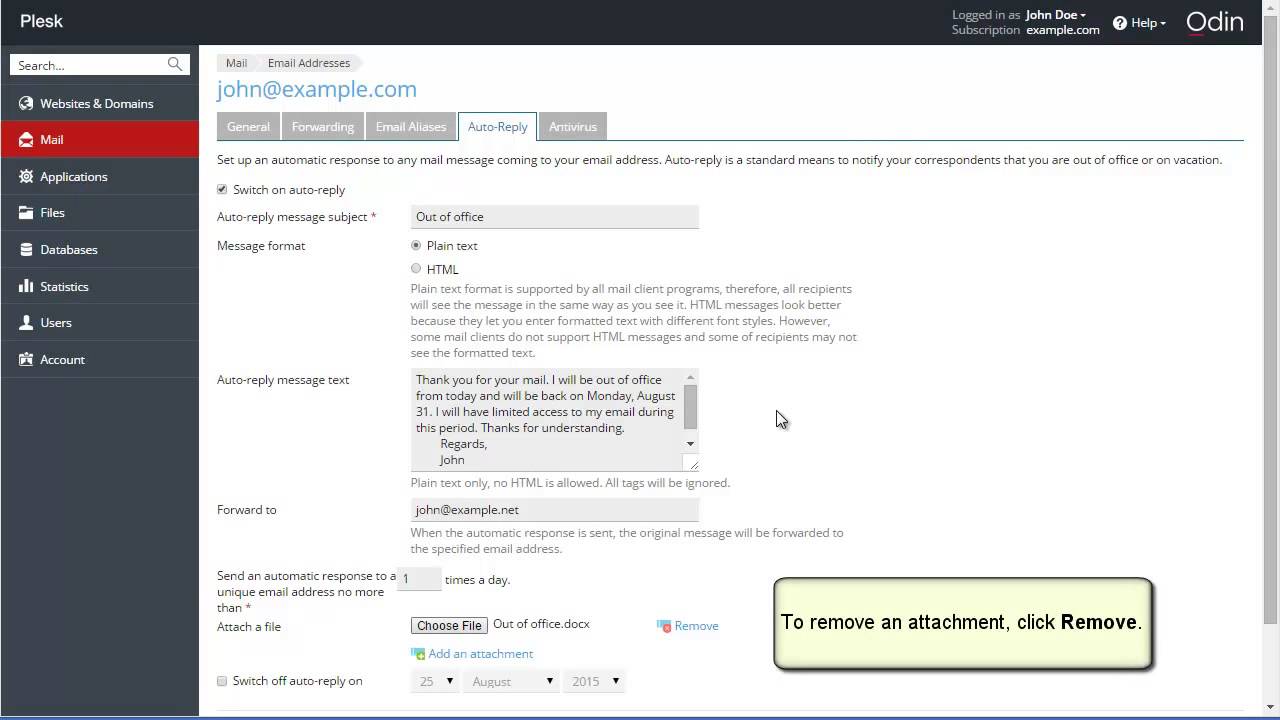
Plesk video on - How to do mail responders.
For more information about 12.5 Tutorials: https://docs.plesk.com/en-US/12.5/
Learn how to use the Create BLock Theme plugin to streamline your Block Theme development processes.Presentation Slides »
---
View this video and others on WordPress.TV: https://wordpress.tv/2022/11/2....3/streamline-your-bl
Learn how to safely update your WordPress website with Plesk WordPress Toolkit
👋🏼 Help us improve by answering this short survey: http://elemn.to/survey-time
In this tutorial, we’ll get to know Elementor’s Mask Option.
Which allows you to give elements a new shape by turning them into mask-based objects, really making your sites stand out!
This tutorial will cover:
✔︎ Applying masks to widgets
✔︎ Using default shapes & custom SVG's or PNG's
✔︎ Customizations & tweaking for mobile devices
✔︎ And much more!
Don’t forget to subscribe to our channel!
Get Elementor: https://elementor.com
Get Elementor Pro: https://elementor.com/pro
In this tutorial, we combine Elementor and ACF (Advanced Custom Fields plugin) to create a dynamic movie review website on WordPress: https://elementor.com/blog/cre....ate-movie-review-web
You'll learn how to:
✓ Use dynamic content
✓ Create custom post types with CPT UI
✓ Create custom fields with ACF
✓ Build an archive template with Elementor
✓ Build a single template with Elementor
Subscribe to our Youtube channel and be the first to get our AWESOME videos!
To learn more about Elementor and Custom Post Types:
https://elementor.com/custom-post-typ...
Use Dynamic Content, as well as many other features that will help you edit and customize every part of your WordPress website: https://elementor.com/theme-builder/
Get Elementor: https://elementor.com
Join Pro: https://elementor.com/pro/
Get ACF: https://www.advancedcustomfields.com/
Templates are groups of blocks combined to create a design for a webpage. You could also say templates can be described as a full-page layout that includes things like header, sidebar and footer areas. This Tutorial will explore using, editing and adding templates to customize your site by giving your posts and pages their own unique look and feel.
---
View this video and others on WordPress.TV: https://wordpress.tv/2023/06/0....6/using-page-templat
Tax Rate Example - WooCommerce Guided Tour
In this 'onclick popup' tutorial, we will show you how to add a form to a popup, trigger it with the click of a button, and close upon clicking the "Submit" button of the form, all using Elementor's Popup Builder.
Learn More: https://elementor.com/popup-builder/
Get Elementor Pro: https://elementor.com/pro/
In this tutorial, you'll learn how to use the built-in Yoast SEO integration in Elementor.
Taking care and increasing your website's search engine optimization, or in short - SEO, is one of the most important things you can do to increase traffic to your website!
Check out the full article: https://elementor.com/blog/yoast-seo-integration/
Don’t forget to subscribe to our channel!
Get Elementor: https://elementor.com/
Get Elementor Pro: https://elementor.com/pro/
A multisite network is a collection of sites that all run off the same WordPress installation. In this tutorial, you’ll learn what a multisite network is, why you might consider using a multisite network, and walk through the steps to set one up.Presentation Slides »
---
View this video and others on WordPress.TV: https://wordpress.tv/2023/05/1....8/introduction-to-wo
Learn how to deploy, secure, and update your WordPress website using our WP Toolkit Extension with Plesk University.
More: https://university.plesk.com/catalog/info/id:208
Now you can integrate Elementor with just about anything that you’re already using.
Elementor integrations save you time by performing tedious tasks for you, you can now easily integrate Elementor forms with MailPoet.
Watch our in depth tutorial & learn how to connect Elementor with MailPoet to automate your workflow.
Get Elementor Pro form integrations:
- https://elementor.com/pro/
The complete guide:
- https://docs.elementor.com/article/255-mailpoet
Learn more about our integrations:
- https://elementor.com/new-integrations/
- https://elementor.com/pro-v140-form-integrations/
---
View this video and others on WordPress.TV: https://wordpress.tv/2023/06/0....1/how-to-switch-from
API Settings - WooCommerce Guided Tour
In this tutorial, we’ll create cool animated text with motion effects that you can add to your WordPress website using Elementor.
You'll learn how to:
✔︎ Add a horizontal scroll
✔︎ Use the overflow: hidden dropdown
✔︎ Create a cool text trick! (Advanced)
Read more on Motion Effects here: https://elementor.com/blog/int....roducing-motion-effe
Get Elementor Pro: https://elementor.com/pro/
Learn how to create an additional domain in your subscription.
Try Plesk Onyx for free: http://hubs.ly/H04HvFJ0
Documentation and help: http://hubs.ly/H04KJTn0











![Create a Button to Trigger an Onclick Popup in Elementor [PRO]](https://i.ytimg.com/vi/-29XXbJLnQM/maxresdefault.jpg)