Top videos
Read: https://en.support.wordpress.c....om/free-photo-librar
Need More Help? https://wordpress.com/support/
This video shows you how to use the Free Photo Library to add images to your WordPress.com website.
You don't need to know how to code to use WordPress.com. This video is one of many support resources available to users of WordPress.com; customers also have access to help from our incredible Happiness Engineers around the world, are here to support you. With WordPress.com’s intuitive Block Editor, hundreds of themes and apps to choose from, and countless ways to customize your site, WordPress.com is undoubtedly one of the most versatile website builders available- all with the security, performance and reliability of WordPress.com.
WordPress.com is a managed host providing you the security, performance, speed, reliability and customization you need for your website as you grow your audience and share your work.
People have many reasons for building a WordPress.com site, from sharing their ideas, to building a service-based business online, or running an eCommerce store with WooCommerce. All of these things are possible thanks to WordPress.com.
Defining the very basic settings of a website can be quite time-consuming.
With Elementor's Site Settings panel, you'll find many site-wide configuration tools. This way, you can stay inside Elementor, and have one place to set all of your site settings.
Get Elementor: https://elementor.com/
Get Elementor Pro: https://elementor.com/pro/
In this tutorial, we examine several responsive web design challenges and explore various ways to solve them elegantly using Elementor.
Tip #1. Responsive Design Begins and Ends With Correct Planning.
In this business, no one in their right mind would set off on a project without a plan, a draft or sketch. The more forethought and planning you can invest in the design process, the better you will be able to anticipate the technical problems and adjust your ideas accordingly.
Tip #2. Positioning Elements for Mobile Responsive View
When it comes to correctly positioning sections for mobile responsive view, we suggest avoiding setting values in pixels. Setting values in percent (%) or in EM keeps them relative to the overall screen size. Thanks to the responsive mode, we were able to conclude that we should set the padding to 17% either side of the text widget, in our next example, so that we get similar positioning in both desktop and mobile view.
Tip #3. Responsive Design: A Horizontal Approach
Traditionally, web design is a vertical process, which is why many designers prefer to complete the design of the entire page for a single device before, trying to make the same design work as well on the next device. An easier way to go about this is to design our views horizontally, one section at a time, across all our devices as we go along.
Once we have made sure that section looking the way we want it to in Desktop, Tablet, and Mobile views, we can move on to the next. Where possible, duplicate sections, columns or widgets, and update the relevant content; re-use them as foundations to build the other similar elements on the page.
Tip #4. Change / Position Background Image
Certain background images, like that of the example below, may look great in the desktop view. However, it doesn’t take much experience to see how it wouldn’t work well when viewing the site on a mobile screen.
Tip #5. Create Alternative Section
As promised, we are only too happy to share our experience and insight with our community, who will no doubt be familiar with our next example. Well within the top area of our home page, we needed to come up with a solution to the 3-column text section. Rather than having this appear as 3 boring rows of text in Mobile view, we decided to create an alternative section, with the text inside a slider widget.
Read the full post: https://elementor.com/blog/responsive-web-design/
Get Elementor: https://elementor.com
Get Elementor Pro: https://elementor.com/pro/
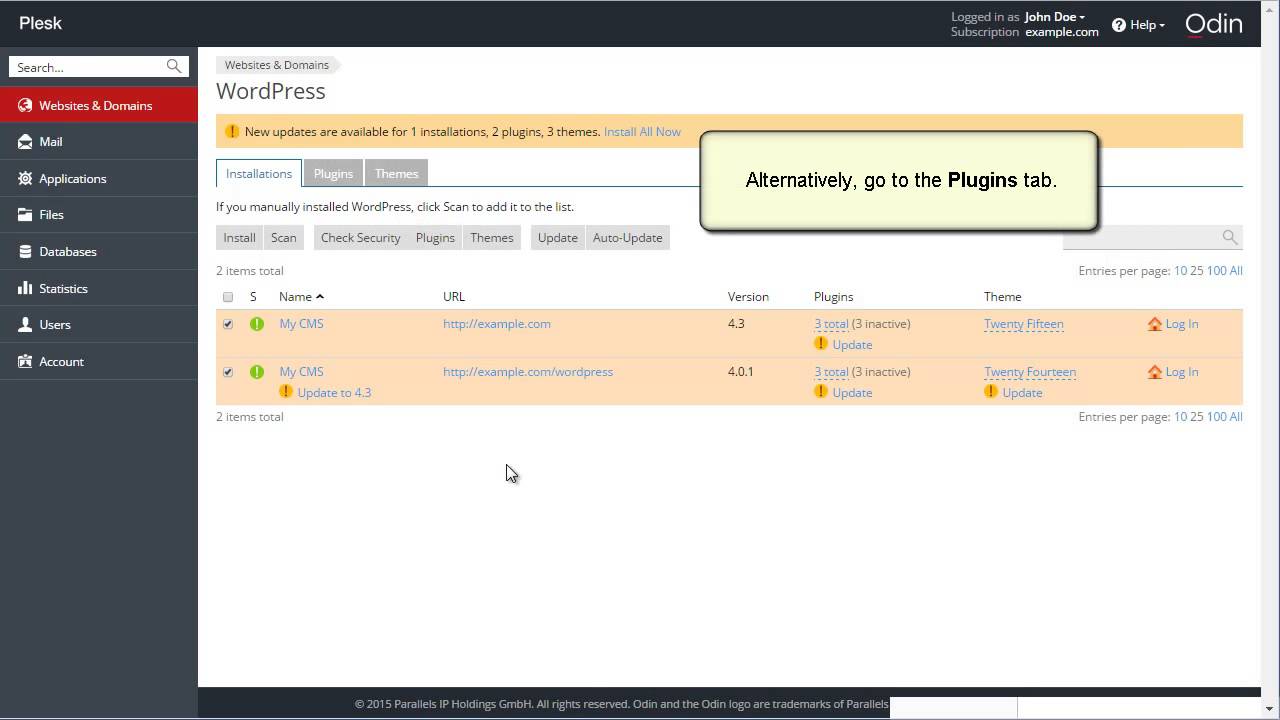
This Plesk video shows you how to use the WordPress Toolkit in Plesk 12.5 Also show you how to secure WordPress instances, install and remove themes. By the end of the tutorial you will have created a functional website, added a database, etc
For more information: www.plesk.com
In this session, we will use various patterns to create a Services Page. Patterns allow you to add beautifully designed, ready-to-go layouts to any WordPress site with a simple insert or copy/paste. Learn how to add and modify patterns to suit your design needs.
---
View this video and others on WordPress.TV: https://wordpress.tv/2023/05/2....3/building-a-page-wi
Find out how to change your account email address WordPress.com. Our step-by-step video will walk you through it, and it's easier than you'd think!
For more information, visit our dedicated support page: https://en.support.wordpress.com/email-address/
For more information about customizing your WordPress.com site, or other support questions, visit WordPress.com Support:
http://en.support.wordpress.com
For more information about creating a website or blog with WordPress.com, visit: http://www.wordpress.com/create
To enable the Jetpack plugin for your WordPress site: http://www.jetpack.com
Follow WordPress.com on Twitter:
https://twitter.com/wordpressdotcom
Get Updates from WordPress.com on Facebook:
https://www.facebook.com/WordPresscom/
This tutorial will explore adding tables using the Table block and a plugin. We will also briefly look at creating a table with data from Google Sheets or Excel.
---
View this video and others on WordPress.TV: https://wordpress.tv/2023/08/0....2/how-to-add-tables-
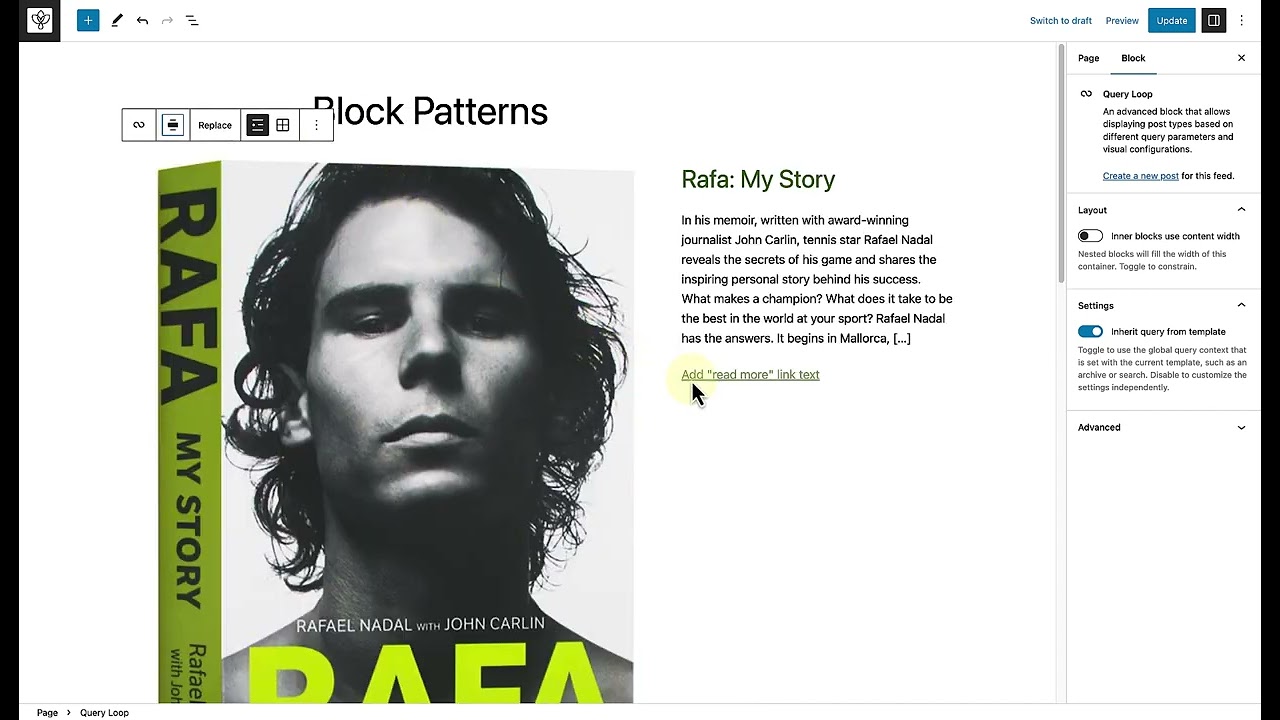
Use a pattern to add a beautifully designed, ready-to-go layout to any WordPress site. In this Tutorial, we will explore how you can utilise patterns to save time and enhance design and creativity.
---
View this video and others on WordPress.TV: https://wordpress.tv/2023/04/0....3/using-block-patter
Setting Up Free Shipping - WooCommerce Guided Tour
BACS - WooCommerce Guided Tour
In this tutorial, you'll learn how to use the built-in Yoast SEO integration in Elementor.
Taking care and increasing your website's search engine optimization, or in short - SEO, is one of the most important things you can do to increase traffic to your website!
Check out the full article: https://elementor.com/blog/yoast-seo-integration/
Don’t forget to subscribe to our channel!
Get Elementor: https://elementor.com/
Get Elementor Pro: https://elementor.com/pro/
In this Speed Art Series, Elementor's designer David Markus creates beautiful headers & footers using Elementor's Theme Builder.
Learn how to create them yourself and how to customize your design to mobile.
02:30 - Header mobile editing.
08:08 - Footer mobile editing.
Subscribe to our Youtube channel and be the first to get the upcoming videos of our Headers & Footers Series.
Use Dynamic Content, as well as many other features that will help you edit and customize every part of your WordPress website: https://elementor.com/theme-builder/
Get Elementor: https://elementor.com
Join Pro: https://elementor.com/pro/
Check out chapter #1 - Business Design: https://youtu.be/IWOXJQutKDY
Check out chapter #2 - Building Company: https://youtu.be/_GNPo78YD6A
Check out chapter #3 - Yacht Rental: https://youtu.be/qNa8cODmCfM
Check out chapter #4 - Travel Agency: https://youtu.be/qGSnZOIv5ew
Check out chapter #5 - Photography Website
https://youtu.be/YIUbMc-HPyY
Elementor Pro includes a revolutionary popup builder for WordPress.
Ben & Ziv introduce the new Popup feature and show you how to:
- Customize the popup window and overlay
- Build the inside of the popup
- Set conditions, triggers and advanced rules
Read more on Popups here: https://elementor.com/blog/int....roducing-popup-build
Get Elementor Pro: https://elementor.com/pro/
Learn how to deploy a Ruby application on a web site and to run rake tasks.
Try Plesk Onyx for free: http://hubs.ly/H04HvFJ0
Documentation and help for Plesk Onyx: http://hubs.ly/H04KJTn0
How to add mail accounts
In the Developing WordPress User Roles and Capabilities tutorial, you learned how to create and apply user roles, how to add/remove capabilities from a user role, and how to check user capabilities. In this tutorial, you will learn about the built-in support for capabilities when you register a custom post type, and how you can refine these capabilities to suit your specific requirements.Presentation Slides »
---
View this video and others on WordPress.TV: https://wordpress.tv/2023/04/2....6/custom-post-types-
---
View this video and others on WordPress.TV: https://wordpress.tv/2023/03/1....7/what-kind-of-wordp
Tax Settings - WooCommerce Guided Tour
Recreating a photography website.
---
View this video and others on WordPress.TV: https://wordpress.tv/2023/04/2....7/rapid-website-recr
Widgets - WooCommerce Guided Tour