Top videos
In the plugin security best practices tutorial we covered the 5 top ways you can ensure your plugin is developed securely. However, it's important to understand why you need to follow these principles.
In this tutorial, we will cover the top 3 Common Vulnerabilities that are found in plugins, and how to use the practices taught in the previous tutorial to combat them.Presentation Slides »
---
View this video and others on WordPress.TV: https://wordpress.tv/2023/04/0....6/extending-wordpres
Learn how to add and manage Node.js applications in Plesk.
Try Plesk Onyx for free: http://hubs.ly/H04HvFJ0
Documentation and help: http://hubs.ly/H04KJTn0
Learn how to secure Mail Server with an SSL/TLS certificate.
Try Plesk Onyx for free: http://hubs.ly/H04HvFJ0
Documentation and help: http://hubs.ly/H04KJTn0
In this video, you will learn how to align columns side by side on WordPress pages viewed on mobile devices. By changing each column width in Elementor, you can easily align two or more column horizontally.
For more tutorials, check out our https://docs.elementor.com
Read: https://wordpress.com/support/themes/
Need More Help? https://wordpress.com/support/
This video shows you how to change your @WordPressdotcom website theme.
You don't need to know how to code to use WordPress.com. This video is one of many support resources available to users of WordPress.com; customers also have access to help from our incredible Happiness Engineers around the world, are here to support you. With WordPress.com’s intuitive Block Editor, hundreds of themes and apps to choose from, and countless ways to customize your site, WordPress.com is undoubtedly one of the most versatile website builders available- all with the security, performance and reliability of WordPress.com.
WordPress.com is a managed host providing you the security, performance, speed, reliability and customization you need for your website as you grow your audience and share your work.
People have many reasons for building a WordPress.com site, from sharing their ideas, to building a service-based business online, or running an eCommerce store with WooCommerce. All of these things are possible thanks to WordPress.com.
In this tutorial, we are going to learn how to add media or third-party content to your site using Embed blocks or by pasting the relevant URL into your site.
---
View this video and others on WordPress.TV: https://wordpress.tv/2023/08/1....5/embedding-media-an
In this session, we are going to look at how to export and import data from one WordPress website to another.
---
View this video and others on WordPress.TV: https://wordpress.tv/2022/10/2....6/tools-import-and-e
Refunding Orders - WooCommerce Guided Tour
In this 'onclick popup' tutorial, we will show you how to add a form to a popup, trigger it with the click of a button, and close upon clicking the "Submit" button of the form, all using Elementor's Popup Builder.
Learn More: https://elementor.com/popup-builder/
Get Elementor Pro: https://elementor.com/pro/
The Dynamic Request Parameter is a new and improved way to pass user information inside Elementor.
You can use it to track traffic sources, campaigns and conversions as well as show a personalized message to your visitors and even pre-populate forms with your user’s info!
Get Elementor : https://elementor.com/
Join Pro: https://elementor.com/pro/
In this tutorial, we’ll add a 3d parallax effect to our hero section on our WordPress website using Elementor.
You'll learn how to:
✔︎ Layer images on top of one another
✔︎ Use vertical scroll on text
✔︎ Set fixed position to a section background
Learn more about the viewport settings: https://www.youtube.com/watch?v=0pjPb8orwXM
Read more on Motion Effects here: https://elementor.com/blog/int....roducing-motion-effe
Get Elementor Pro: https://elementor.com/pro/
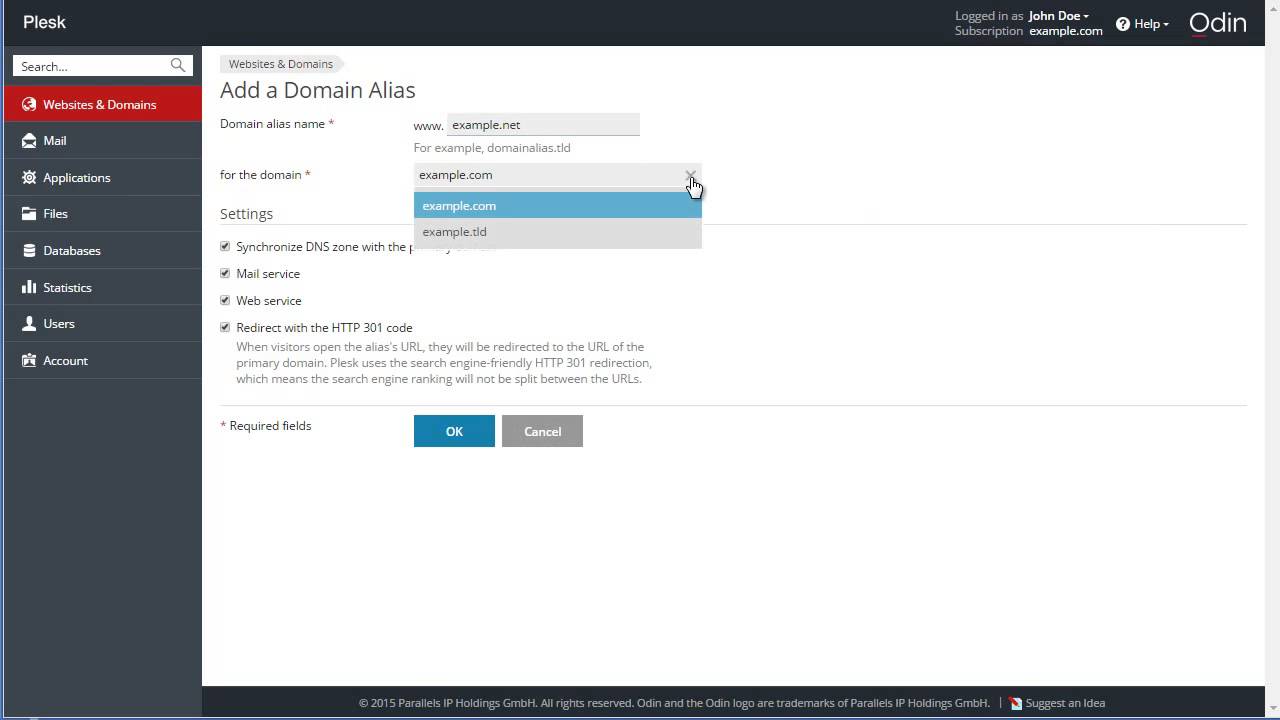
How to create domain alias
In this tutorial, we will show you how to add a Hello Bar with an evergreen timer using Elementor's Popup Builder.
You will also learn how to copy / paste an image widget, use minus margin and more.
Learn More: https://elementor.com/popup-builder/
Get Elementor Pro: https://elementor.com/pro/
Learn how to use the Create BLock Theme plugin to streamline your Block Theme development processes.Presentation Slides »
---
View this video and others on WordPress.TV: https://wordpress.tv/2022/11/2....3/streamline-your-bl
In this tutorial, you will learn how to develop with the built-in WordPress Roles and Capabilities system. You will learn how the user roles and capabilities are set up, how to create and apply user roles, and how to add or remove capabilities from a user role.Presentation Slides »
---
View this video and others on WordPress.TV: https://wordpress.tv/2023/04/2....1/developing-with-us
In this tutorial, we'll go over how to use the viewport settings when adding scrolling effects to your WordPress website using Elementor.
You'll learn how to:
✔︎ Add scrolling effects to your website or landing page
✔︎ Use motion effect's speed slider
✔︎ Set your animations according to the viewport
Read more on Motion Effects here: https://elementor.com/blog/int....roducing-motion-effe
Get Elementor Pro: https://elementor.com/pro/
Margin and padding are used to create space between elements, and directly impact the layout as well as the look and feel of your site. It’s important to know what these 2 properties do and how they affect your design.
In this tutorial we'll cover:
✔︎ The difference between margin and padding
✔︎ When to use margin or padding
✔︎ Responsive editing
✔︎ Z-Index and column alignment
✔︎ And much more!
Link to the "Column Alignment in Elementor" tutorial: https://youtu.be/htUvG2Y5vaY
Don’t forget to subscribe to our channel!
Get Elementor: https://elementor.com/
Get Elementor Pro: https://elementor.com/pro/
WordPress Toolkit Deploy new
This tutorial will teach us how to use the Site Editor to create a custom template for a unique post or page.
---
View this video and others on WordPress.TV: https://wordpress.tv/2023/04/1....7/creating-a-custom-
Una introduzione al nuovo Full Site Editing introdotto con Gutenberg ed una applicazione attraverso il tema open-source Modul-RPresentation Slides »
---
View this video and others on WordPress.TV: https://wordpress.tv/2023/03/0....9/supera-il-blocco-w








![Create a Button to Trigger an Onclick Popup in Elementor [PRO]](https://i.ytimg.com/vi/-29XXbJLnQM/maxresdefault.jpg)