Top videos
As DNS is the necessity for network communications, the DNS infrastructure must be highly available. To achieve the essential redundancy, you need to have at least two DNS servers. If something is wrong with one DNS server, the other one takes over immediately.
In Plesk, you can configure an external DNS server with several extensions. Let's learn how to accomplish this with Slave (Secondary) DNS Manager extension.
In comparison to other solutions, the Slave (Secondary) DNS Manager has its own infrastructure, supports different OS'es if they have BIND. If something goes wrong, you can always access log files and solve the issue by yourself. It has no limits for creating NS'es, and it is attractive for hosters having more than 1000 domains.
Optimizing images is an easy way to improve the performance of your WordPress website without requiring any coding skills! In this session, we’ll talk about:
- What image optimization is, and why we need it
- How you can optimize your images
- Tips, methods, and tools
---
View this video and others on WordPress.TV: https://wordpress.tv/2022/09/2....1/image-optimization
Elementor integrations save you time by performing tedious tasks for you.
Now you can easily integrate Elementor forms with Discord using webhooks.
Watch our tutorial & learn how to connect Elementor with Discord to automate your workflow.
Get Discord: https://discordapp.com/
Get Elementor : https://elementor.com/
Get Elementor Pro form integrations: https://elementor.com/pro/
---
View this video and others on WordPress.TV: https://wordpress.tv/2023/05/3....1/how-to-make-a-stag
Find out how to change your username on WordPress.com. Our step-by-step video will walk you through it, and it's easier than you'd think!
For more information on display names and usernames, visit our dedicated support page: https://en.support.wordpress.c....om/change-your-usern
"For more information about customizing your WordPress.com site, or other support questions, visit WordPress.com Support:
http://en.support.wordpress.com
For more information about creating a website or blog with WordPress.com, visit: http://www.wordpress.com/create
To enable the Jetpack plugin for your WordPress site: http://www.jetpack.com
Follow WordPress.com on Twitter:
https://twitter.com/wordpressdotcom
Get Updates from WordPress.com on Facebook:
https://www.facebook.com/WordPresscom/
Black Friday is upon us, and with it comes great responsibility.
After designing our BF Landing Page, we completed the job with a Popup - using Elementor’s Popup Builder.
We’ve been getting many requests asking to show how this popup was created.
So here it is! A step-by-step tutorial demonstrating how we did it. And to make it even better, we’ve included the images we created here at our studio so you could easily follow along!
In this tutorial you'll learn how to:
✔︎ Use Elementor’s Popup Builder
✔︎ Design with Motion Effects
✔︎ Set up conditions & triggers
✔︎ And more!
Images download:
https://bit.ly/35HQ4l7
https://bit.ly/37Hg5mf
https://bit.ly/2XOWcFv
Check out our Black Friday SALE And get a chance to win AWESOME prizes: https://ele.monster/2QVt261
Don’t forget to subscribe to our channel!
Learn how to manage the content of your website’s directories using the File Manager.
Try Plesk Onyx for free: http://hubs.ly/H04HvFJ0
Documentation and help: http://hubs.ly/H04KJTn0
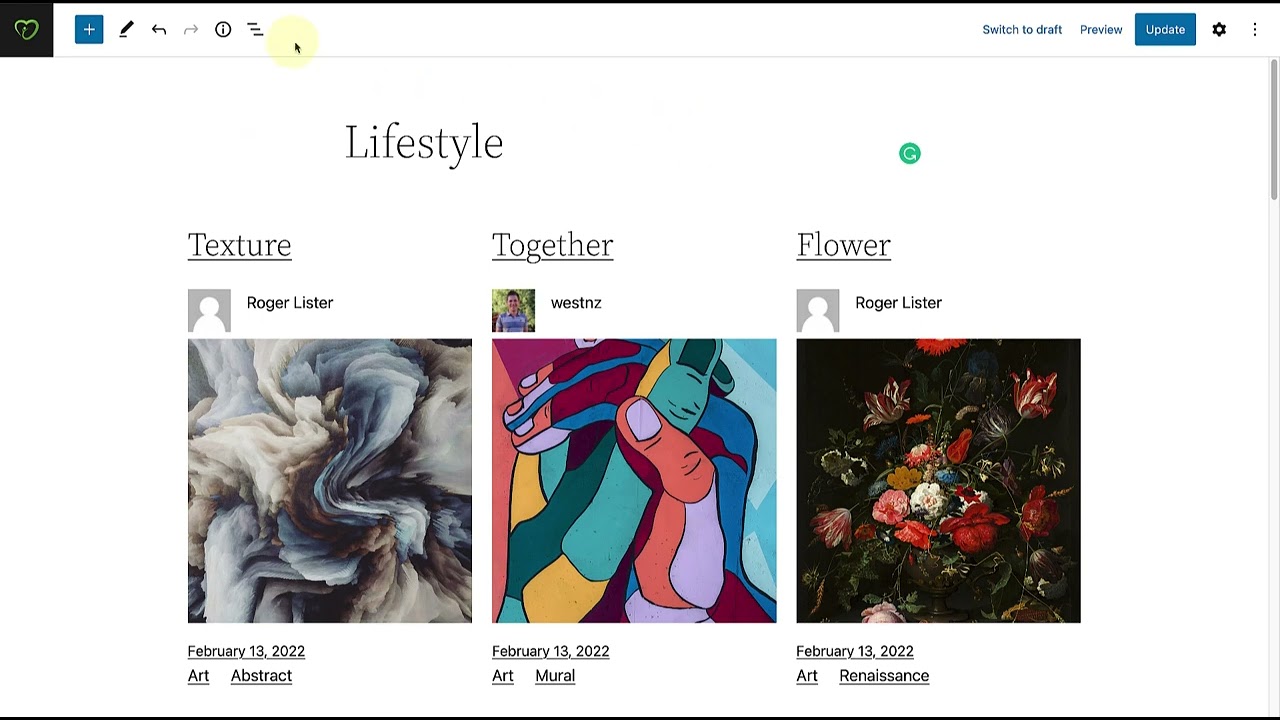
Query loops can showcase blog posts, pages, categories, tags and more! You can have automatically updated lists on your home page and other web pages without requiring any coding skills. In this tutorial, we will learn how to use query loops on a post or a page to show off dynamic content with a few clicks of a button.
---
View this video and others on WordPress.TV: https://wordpress.tv/2023/01/1....2/taking-advantage-o
In this video I'm going to show you how to change and style of your site logo & site title using Elementor theme builder.
Learn how to use dynamic content to work smarter, not harder.
https://elementor.com/theme-builder/
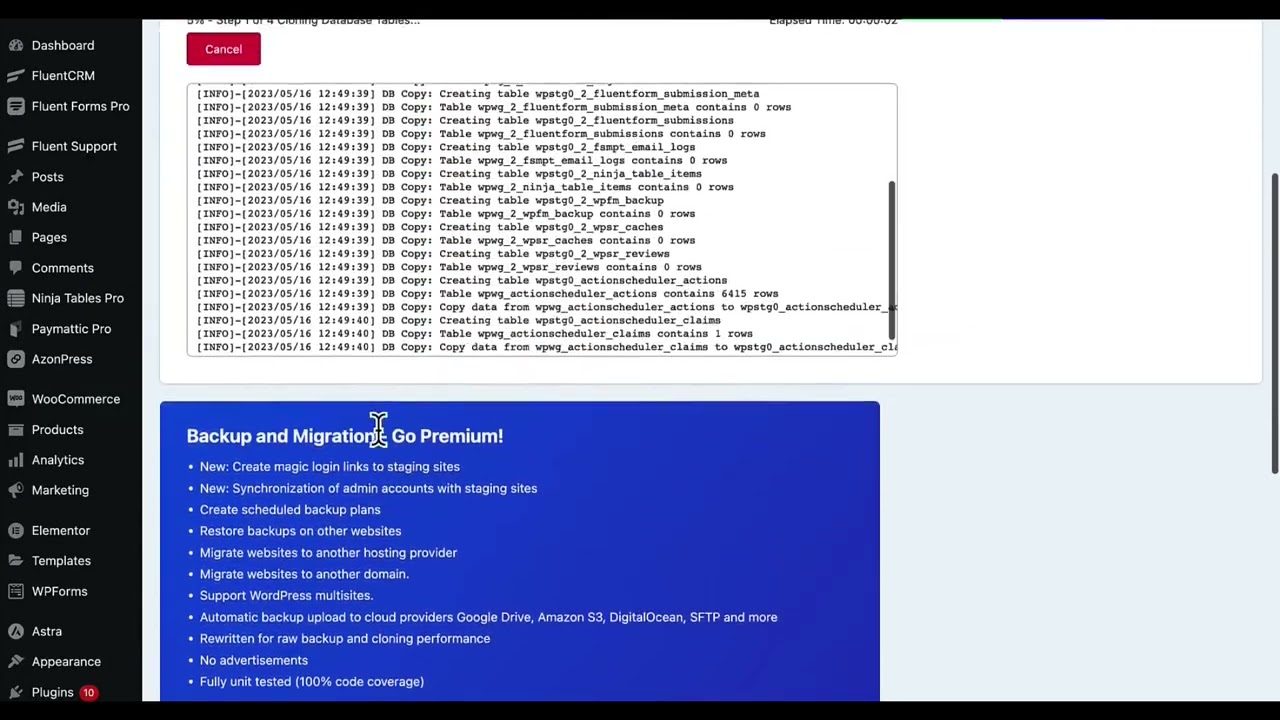
How to create server backup